Next.js と microCMS でブログを作成しました。ホスティングは Vercel で行っています。
ブログのプラットフォームは多くありますが、あえての個人サイトにしました。
- スキルアップ、技術検証のため
- 日々の学びのメモ、アウトプットの場として気軽に使いたい
- 会社ブログやnoteでバラバラになってしまっていた記事をまとめる
- 将来的にポートフォリオ的なサイトへの拡張
技術選定理由
Next.js
当初は Gatsby で作り始めましたが、以下の理由から Next.js に変更しました。
- 実務での利用経験がある
- Gatsby だとテーマ利用前提でのオーバーライドが面倒で、細かい部分にも手を入れるならフルスクラッチの方が早い
- ISR を試したい
microCMS
Contentful なども候補に挙げていましたが、一つ目に試したこちらで今のところ不満がないです。
- ドキュメントが丁寧
- 公式ブログでのユースケースが充実している
- 今後社内で実務利用する場合、管理画面が完全日本語対応なのは大きい
- 管理画面でのAPIプレビューが便利
Vercel
- ISR を試したい
- Next.js でフル機能使うなら Vercel にしとけば間違いない
ここまででやったこと
Next.js のチュートリアルから大枠作成
Create a Next.js App | Learn Next.js
このチュートリアルは本当に良いものです。前回1年前くらい?にやった時からまたアップデートされて、Image コンポーネントなど追加されていました
記事コンテンツを microCMS で管理
microCMS と Next.js でブログを作る(SDK 版) | DevelopersIO
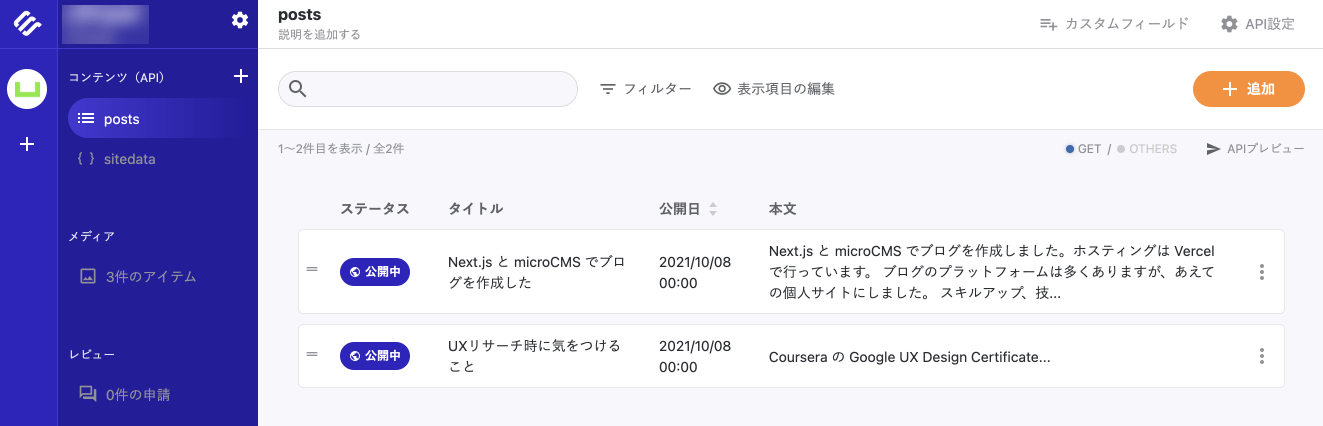
こんな感じの管理画面からコンテンツ管理しています。

やりたいことはだいたいできるので嬉しい
- SDK あるといいな → あった
- リッチエディタの改行を じゃなくて で書き出してくれないかな → 設定変更できた
- マークダウンで書きたいな → 書けた
- API プレビュー見たいな → 管理画面から見れた
ISR の設定
Basic Features: Data Fetching | Next.js
デザイン調整
めちゃくちゃそっけないのは私の好みです。素人デザインのサイトよりはリーダーモードのほうがずっといいでしょう。快適に読めるということが重要で、装飾にカロリーを使いたくないです
title, description, OGP まわりの記事別の表示設定
const getExcerpt = (str) => {
return str.replace(/<[^>]+>/g, '').replace(/\n/g, ' ').substr(0, 200)
}
export default function Post({ postData }) {
const excerpt = getExcerpt(postData.body)
return (
<Layout>
<Head>
<title>{postData.title}</title>
<meta name="description" content={excerpt} key="description" />
<meta property="og:type" content="article" key="ogType" />
<meta property="og:title" content={postData.title} key="ogTitle" />
<meta property="og:description" content={excerpt} key="ogDescription" />
</Head>
...
</Layout>
)
}
Google Analytics の設定
Next.jsでGoogle Analyticsを使えるようにする - パンダのプログラミングブログ
絵文字ファビコンの設定
今のところこのブログで一番気に入ってる部分です。とてもカワイイ
Vercel でホスティング
Introduction to Vercel – Vercel Docs
何もいうことがない程度に簡単です。ドキュメントすら見ませんでした
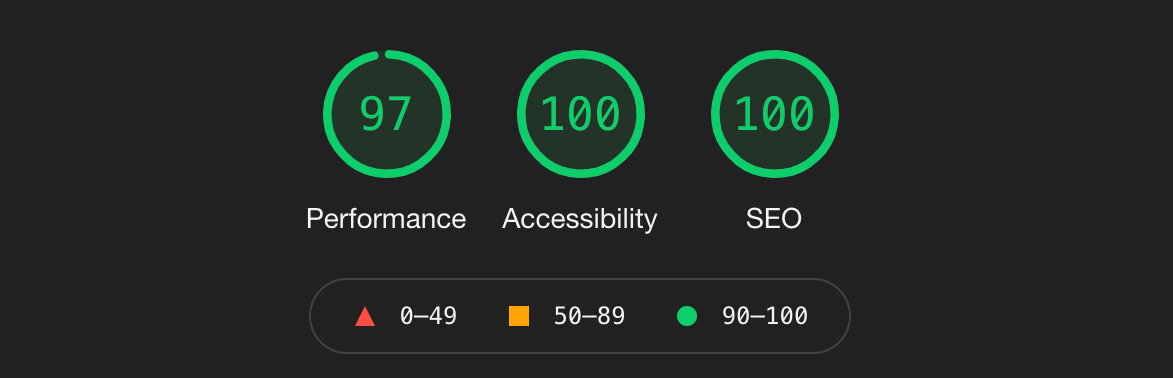
Lighthouse 計測のための調整
- 文字色コントラストの WCAG 対応
- html の lang属性の設定
- robots.txt の追加
これで最低限やりたいことは達成です。

今後の開発予定
- サイト説明文などのベタ書き部分を microCMS で管理
- 記事詳細ページに前の記事/次の記事リンク
- 記事一覧にページネーション
- タグ機能
- RSS 機能
- 職務経歴ページ